Web development thrives on adaptability and innovation and the incorporation of DevOps practices isn’t just a technological shift but a cultural transformation. Besides, aligning DevOps monitoring with your web development team’s values and culture is the cornerstone of a collaborative and successful development journey. DevOps stands as an advanced approach that transcends old approaches and proffers an innovative path that improves efficiency and controls bottlenecks, ensuring a harmonious connection between several developmental phases.
Its significance lies in fostering a culture of continuous improvement, collaboration, and accelerated software delivery, eventually redefining how development practices operate in the digital era. In this article, we’ll discover strategies to align DevOps monitoring with your development team’s unique values and culture, with a special focus on the pivotal role of cross-browser testing.
Definition of DevOps
DevOps, the joined functions of “development” and “operations,” embodies a technological and cultural movement within the software development arena. This innovative and collaborative approach integrates teams, technologies, and processes to facilitate a highly effective and iterative methodology in delivering superior quality software.
Hence, DevOps epitomizes this ethos by combining operational intricacies and developmental strategies to elevate the complete development lifecycle. As user experience, quality assurance, and speed take precedence, DevOps stands as the regulatory principle for web developers. It’s not simply a trend but a practical method to exceed the prospects of an ever-discerning audience.
DevOps Tools
The DevOps model mainly depends on effective tooling to assist teams reliably and rapidly set up and innovate for their customers. Such tools automate manual jobs, aid teams in managing intricate environ at scale, and keep engineers in control of the higher velocity that is aided by DevOps. Some of the most popular DevOps tools comprise:
- Selenium
- Jenkins
- Maven
- Docker
- Git
- Terraform
- Ansible
- Nagios
- Kubernetes
Besides, if you implement DevOps in your business you can reap the following rewards:
- Enhance the quality of software deployments
- Enhance the quality of code production
- Improve company-wide collaboration and cooperation
- Release software more often
While playing a pivotal role in reshaping old methodologies and approaches, the Global DevOps Market size was at USD 4,311.95 Million in 2020 and is projected to hit USD 12,215.54 Million by 2026 with a Compound Annual Growth Rate (CAGR) of 18.95%.
Understanding the DevOps Mindset in Web Development
- Collaborative Culture
- DevOps Integration: Support a collaborative environment where operations, development, and QA teams work flawlessly toward common objectives.
- Monitoring Alignment: Incorporate monitoring tools that facilitate smooth cross-functional collaboration and shared responsibility, promoting a culture of mutual support.
- Continuous Enhancement
- DevOps Integration: Instill a culture of constant enhancement, where feedback loops drive iterative improvements to procedures.
- Monitoring Alignment: Leverage monitoring metrics, counting those from cross-browser testing, to detect areas for enhancement and optimize the development lifecycle constantly.
- Automation Advocacy
- DevOps Integration: Champion the automation of repetitive jobs to enhance efficiency and reduce bugs in the software development pipeline.
- Monitoring Alignment: Incorporate automated monitoring solutions, comprising those for cross-browser tests, aligning with the wider vision of an automated, streamlined development procedure.
What is the importance of aligning DevOps monitoring with a web development team’s culture?
The alignment of DevOps monitoring with a web development team’s values and culture is critical for fostering efficiency, collaboration, and a user-centric approach. It confirms that monitoring practices resonate with the goals and values of the team, contributing to a productive and cohesive working environment.
- Collaboration & Shared Responsibility:
- Significance: A collaborative culture facilitates cross-functional collaboration, where operations, developers, and QA teams work together flawlessly.
- Impact: While DevOps monitoring aligns with this collaborative ethos, it promotes shared responsibility. QA team takes ownership of monitoring practices, backing to a collective effort to confirm the performance and reliability of apps.
- Effectiveness & Continuous Improvement:
- Significance: A culture of constant improvement and efficiency promotes iterative improvements to processes and workflows.
- Impact: DevOps monitoring, when incorporated with this culture, gives real-time insights into the web development pipeline. Teams can detect bottlenecks, fix issues rapidly, and optimize processes persistently, contributing to an environment of continuous development.
- Customer-Centric Approach
- Significance: Prioritizing the end-user experience is an important facet of a web development team’s values and culture.
- Impact: DevOps monitoring allied with a client-centric approach focuses on metrics that straight impact user satisfaction. It confirms that monitoring practices prioritize aspects like responsiveness, app performance, and overall user experience.
- Responsiveness & Real-Time Feedback
- Significance: A responsive culture values rapid decision-making and proactive issue resolution.
- Impact: DevOps monitoring offers real-time feedback on app performance and health. When incorporated with a responsive culture, this allows QA teams to react promptly to emergent issues, reducing downtime and improving overall system reliability.
- Streamlined Development Procedures
- Significance: Various web development teams value effective and streamlined development procedures.
- Impact: DevOps monitoring tools, flawlessly incorporated into the web development pipeline, contribute to streamlined procedures. This incorporation confirms that monitoring becomes a critical part of the continuous development lifecycle, aligning with the QA team’s objective of optimizing workflows.
- Proactive Issue Resolution
- Significance: The culture emphasize proactive issue resolution seeks to detect and fix issues before they escalate.
- Impact: DevOps monitoring, aligned with this proactive mindset, enables QA teams to spot and resolve problems early in the development pipeline. This proactive approach reduces the influence of potential glitches, contributing to more stable and reliable releases.
- Team Communication and Cohesion
- Significance: A cohesive team culture values effectual collaboration and communication.
Impact: DevOps monitoring approaches, when included in a culture of cohesion, improve communication channels. QA team can collectively interpret monitoring information, share insights, and collaboratively fix challenges, promoting a stronger sense of unity and shared purpose.
Strategies to align DevOps monitoring with your Development Team’s Values
- Set your Monitoring Goals
The prime phase to align DevOps monitoring with your development team’s culture and values is to outline and set your monitoring objectives. What are you trying to accomplish with monitoring? How does it assist your business objectives and customer requirements? How does it align with your QA team’s mission and vision? Your monitoring objectives should be measurable, clear, and pertinent to your web development projects. They must be communicated and agreed upon by the team, to ensure everyone is working towards the same outcomes.
- Pick your Development Monitoring Tools
The succeeding phase to align DevOps monitoring with your team’s values and culture is to select your particular monitoring tools. You must estimate your choice of tools based on your monitoring objectives, the complexity and type of your web apps, the reliability and scalability of the tools, the incorporation and customization possibilities, and the comfort of use. There are multiple tools accessible for development teams, such as real user monitoring (RUM), App performance monitoring (APM), error tracking, security scanning, log management, and feedback collection. But, not all tools are suitable for your team’s requirements, budget, and preferences. You must also consider your team’s opinions and feedback, and include them in the selection procedure.
- Set up your Monitoring Processes
The next step is to establish your monitoring procedures. How will you accumulate, store, scrutinize, visualize, and share your monitoring information? How often will you monitor your systems and apps? How will you manage notifications, alerts, and incidents? How will you compute and report your monitoring outcomes and insights? Your monitoring procedures must be competent, efficient, consistent, and clear. They must also be aligned with your QA team’s roles, responsibilities, and workflows, and follow the best practices of DevOps, such as continuous improvement, collaboration, and automation.
- Promote a Monitoring Culture
The last and final phase to align DevOps monitoring with your development team’s values and culture is to foster a monitoring culture. This means generating a supportive environment where monitoring is encouraged, valued, and rewarded. It also means empowering your team to utilize monitoring information to make well-informed decisions, learn from mistakes, solve problems, and innovate. You can promote a monitoring culture by giving training, setting clear expectations and response mechanisms, celebrating achievements, and fostering a growth mindset and a user-centric attitude.
Incorporating Cross-Browser Testing: A Game-Changer in DevOps Monitoring
- Unfailing User Experience
- DevOps Monitoring Alignment: Monitor customer interactions for real-time insights into application responsiveness and performance.
- Cross-Browser Testing Incorporation: Perform cross-browser testing to certify a steady user experience across multiple devices and browsers, aligning web development efforts with user expectations.
- Early Bug Detection
- DevOps Monitoring Alignment: Identify and fix issues early in the web development pipeline to prevent them from escalating.
- Cross-Browser Tests Incorporation: Incorporate cross-browser tests early in the web development cycle to notice compatibility concerns in varied environments, confirming a smooth development procedure.
- Speed-up Release Cycles
- DevOps Monitoring Alignment: Optimize release cycles via constant monitoring for speedy and steadfast releases.
- Cross-Browser Tests Incorporation: Streamline tests through automated cross-browser using platforms like LambdaTest to expedite test cycles, allowing speedy releases without compromising excellence.
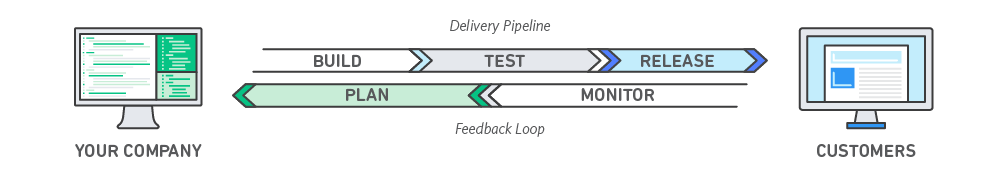
- Real-Time Feedback Loop
- DevOps Monitoring Alignment: Establish a real-time reaction loop with intelligent monitoring tools that give immediate insights into app persistence and reliability.
- Cross-Browser Tests Incorporation: Incorporate cross-browser test outcomes into the feedback loop, allowing software developers to address browser-specific concerns promptly.
- Mutual Responsibility
- DevOps Monitoring Alignment: Encourage a mutual responsibility model where everybody in the team takes ownership of monitoring.
- Cross-Browser Tests Incorporation: Foster collective commitment to cross-browser tests, emphasizing that confirming compatibility is a shared responsibility across the web development team.
- Customer-Centric Development
- DevOps Monitoring Alignment: Prioritize user experience by monitoring metrics that directly impact user satisfaction.
- Cross-Browser Tests Incorporation: Infuse a customer-centric approach by steadily testing the app across browsers, reflecting the varied preferences of your user base.
Leverage LambdaTest: Elevate Cross-Browser Testing Efficiency
As you embark on the path of aligning DevOps monitoring with your development team’s culture and values, we recommend LambdaTest—an all-inclusive cloud-based testing platform to streamline and boost your cross-browser test efforts,
LambdaTest Benefits:
- Extensive Browser Coverage: Access a huge array of real browsers and OS (operating systems) for all-inclusive cross-browser testing.
- Effectiveness and Scalability: Conduct parallel tests on multiple browsers concurrently, optimizing test efforts and decreasing cycle times.
- Incorporation with DevOps Pipelines: Flawlessly incorporate LambdaTest into your DevOps pipelines, confirming that cross-browser test is an integral part of your continuous development lifecycle.
In conclusion,
As you align DevOps monitoring with your web development team’s culture and values, consider LambdaTest as the catalyst for accomplishing this target. With LambdaTest, your team can embark on a smooth and culture-aligned development path, delivering apps that not merely meet but exceed end-user expectations.